スクロールや回転させてみよう
次に簡単な方法は画像を水平方向や垂直方向にスクロールさせる方法です。文字画像では、テレビのテロップのような効果がでます。
この機能は、GIFファイルなどのラスタ画像に対して行う事ができます。WMFファイルで行う場合は、一度GIFファイルに出力しておいてから行ってください。
クリップアーティスト1.64から文字入力がサポートされましたのでこれを使ってアニメーションを作成してみます。
編集→文字入力で文字入力ダイアログを表示してください。 ボタンでフォント指定ダイアログを表示してください。
ボタンでフォント指定ダイアログを表示してください。

ここでフォントの種類とフォントサイズを指定してください。
次に文字入力ダイアログに戻って(フォント指定ダイアログでOKボタンを押す)文字を入力してください。このサンプルは縦書きにするので縦書きも指定しておいてください。
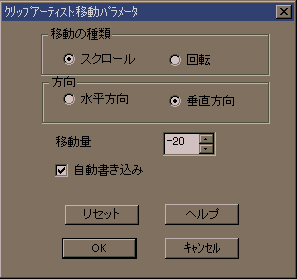
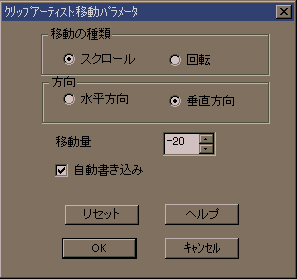
次にオプション→画像移動パラメータコマンドで画像移動パラメータダイアログを開いて、「スクロール」「垂直方向」「自動書き込み」を指定してください。
「移動量」は一度に動かすドット数です。この場合下から上なのでマイナス値を指定します。(サンプルは−20を指定)
なお画像の大きさはクリップアーティストのタイトルバーに表示されています。

これで最初の画面が作成できたので「名前を付けて保存」でGIFファイルに書き込んでください。アニメーションファイルの指定方法は、一番簡単な方法のページを参考にして下さい。
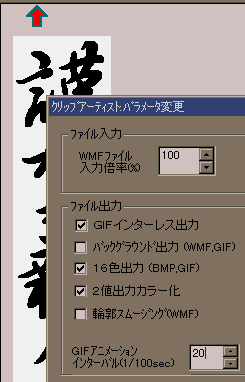
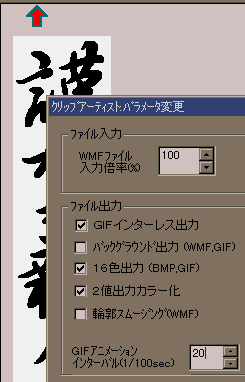
この時下のように2値画像カラー化の指定もしておきます。
また文字の色を指定しておきます。これはカラーボタンかパレットで色を選択しておいてください。

続いて ボタンで画像を移動します。この時、先ほどの「自動書き込み」オプションで移動後の画像は、ファイルに自動的に書き込まれます。
ボタンで画像を移動します。この時、先ほどの「自動書き込み」オプションで移動後の画像は、ファイルに自動的に書き込まれます。
 ボタンを押し続けてください。画像が上に消えても押し続けます。画像が元の位置に戻ったら下のダイアログが表示されますので「はい」を答えてください。
ボタンを押し続けてください。画像が上に消えても押し続けます。画像が元の位置に戻ったら下のダイアログが表示されますので「はい」を答えてください。

このサンプルでは2値画像で行いましたが、もちろん16色カラーや256色カラーでも出力できます。カラーの場合、オプションコマンドで輪郭をスムーズにする処理もできます。
こうして作ったのが下のGIFファイルです。(インターバル値=20、移動量−20)

また画像移動パラメータダイアログで「回転」を指定すると3次元の回転画像を作る事ができます。移動量は1コマで移動する角度です。
下のGIFファイルは回転指定で作成したものです。(インターバル値=20、移動量15°、輪郭スムージング処理)
文字をベクトライズしたものを貼り付けで重ね、一度GIFファイルに出力たものを使用しています。

なお回転ではウラ側の絵を自動的に作成しますが、ちゃんとしたウラ側の絵を入れたい場合はこちらを参照してください。
次のステップ
 ボタンでフォント指定ダイアログを表示してください。
ボタンでフォント指定ダイアログを表示してください。


 ボタンで画像を移動します。この時、先ほどの「自動書き込み」オプションで移動後の画像は、ファイルに自動的に書き込まれます。
ボタンで画像を移動します。この時、先ほどの「自動書き込み」オプションで移動後の画像は、ファイルに自動的に書き込まれます。 ボタンを押し続けてください。画像が上に消えても押し続けます。画像が元の位置に戻ったら下のダイアログが表示されますので「はい」を答えてください。
ボタンを押し続けてください。画像が上に消えても押し続けます。画像が元の位置に戻ったら下のダイアログが表示されますので「はい」を答えてください。